검색엔진에서 상위 노출을 하기 위해서는 SEO최적화가 필요한데요. 티스토리 블로그에서 h1 태그가 2개 이상 중복 입력되는 경우가 있습니다. 이러면 검색엔진이 생각하기에 메인 제목이 두 개인 이상한 글이 되겠죠? 해결방법 바로 알아보겠습니다.
h1 태그 중복 해결방법
h1 태그 중복을 해결하는 방법은 어렵지 않습니다. 아래 단계별로 차근차근 따라오시면 됩니다.
1. 블로그 관리 페이지 스킨 편집으로 이동
2. html에서 중복된 h1 태그 수정
3. css에서 h1 태그 수정
4. 저장 및 완료
일단 h1 태그의 경우 메인 제목을 말하는데요. 그 아래로 h2, h3, h4... 이렇게 소제목 태그를 사용할 수 있습니다. 티스토리 블로그를 기준으로는 우리가 작성하는 글의 제목이 h1로 기본 세팅되어 있습니다. 문제는 우리 블로그의 이름도 h1으로 세팅된 경우가 있다는 겁니다. 제가 사용하는 북클럽 스킨도 동일한 문제가 있더라고요.
이 문제를 발견하게 된 건 마이크로소프트 Bing 검색엔진의 웹마스터도구를 사용하면서였는데요. 내 포스팅이 문제가 없나 확인해 보던 차에 h1 태그가 중복되어 있다는 오류 메시지를 받게 되었습니다.
자 그럼 이제부터 본격적으로 h1 태그 중복 문제를 해결해 보도록 하겠습니다.
1. 블로그 관리 페이지 스킨 편집으로 이동
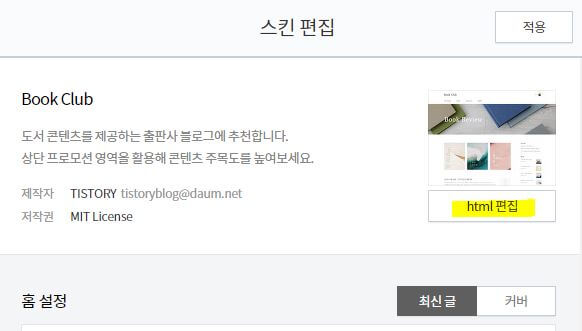
블로그 관리 페이지로 이동한 후 스킨 편집 메뉴를 선택해 주세요.

다음 열리는 페이지에서 html 편집을 눌러 수정 페이지로 이동합니다.

2. html에서 중복된 h1 태그 수정
이제 중복된 h1 태그를 찾아 수정해 볼텐데요.
먼저 html 편집화면에서 아무 코드나 클릭한 후 ctrl+f 를 눌러 탐색창을 띄웁니다.
그리고 ##_blog_link_## 를 검색해 주세요.
그럼 아래 이미지와 같은 코드를 발견하실 수 있으실 텐데, 바로 윗부분에 있는 <h1>을 <p>로 수정하고, 아래 부분에 있는 </h1>을 </p>로 바꿔 주세요.
저는 이미 수정한 뒤의 화면이라 노란색 음영 부분이 <p>로 바뀌어져 있죠? 이렇게 똑같이 수정하시면 됩니다.

3. css에서 h1 태그 수정
다음으로 css 수정 페이지로 넘어가 주세요. 상단에 보시면 HTML / CSS / 파일업로드가 나눠져 있죠? 거기서 CSS를 선택하시면 됩니다.
다음에는 역시 아무 코드나 클릭하신 후 ctrl+f를 눌러 탐색창을 띄웁니다.
이번에는 #header 를 검색해 주세요.
그럼 아래와 같은 코드를 발견하실 수 있습니다.
역시 동일하게 h1이라고 되어 있는 부분을 모두 p로 변경해 주세요.
아래 이미지에 노란 음영 부분입니다.

4. 저장 및 완료
이제 우측 상단에 있는 적용 버튼을 누르면 완료입니다.
오늘은 h1 태그 중복 문제를 해결하는 법에 대해 살펴봤습니다. 티스토리 블로그에서 h1 태그가 2개 이상 중복되면 아무래도 SEO 최적화에서 불리한 경우가 많이 생길 텐데, 이번 포스팅을 통해 상위 노출을 잘하셨으면 좋겠습니다.
감사합니다.
'유용한 정보' 카테고리의 다른 글
| 소득세 과세표준 구간 및 지방소득세 과세표준 조정(개인/법인) (0) | 2023.03.22 |
|---|---|
| 자동차 배터리 방전 원인, 예방법, 조치방법까지 (0) | 2023.03.13 |
| 티스토리 블로그 플러그인 활용 구글 애널리틱스 연동방법 (0) | 2023.01.19 |
| 티스토리 카테고리 url 제거 및 리디렉션 방법 (0) | 2023.01.19 |
| 신용카드 포인트 현금전환 앱 및 통합조회 서비스 (어카운트인포) (0) | 2023.01.17 |



댓글